In the early days of web design, there were many image formats and extensions used in combination with HTML, but it got clearer at some point that a vector graphic format would be needed for the web.
The origin of the SVG file format dates as far back as the late 90s, when the World Wide Web Consortium (W3C) started inviting proposals for a new vector graphic format. The development of SVG was made possible by six competing proposals that were submitted to the W3C in 1998.
The SVG file format was initially released on 4 September 2001, and the latest release (v. 1.1 Second Edition) happened roughly 10 years later (16 August 2011). However, there was relatively little support for them until 2017, when people began to see the benefits of using SVGs in modern web browsers.
Today, SVG files are now widely used for “flat” website images and illustrations because most modern browsers and drawing apps can now easily parse and render them.
Unlike traditional image formats like JPEG or PNG, SVG is based on XML, allowing for the creation of graphics using code rather than pixels.
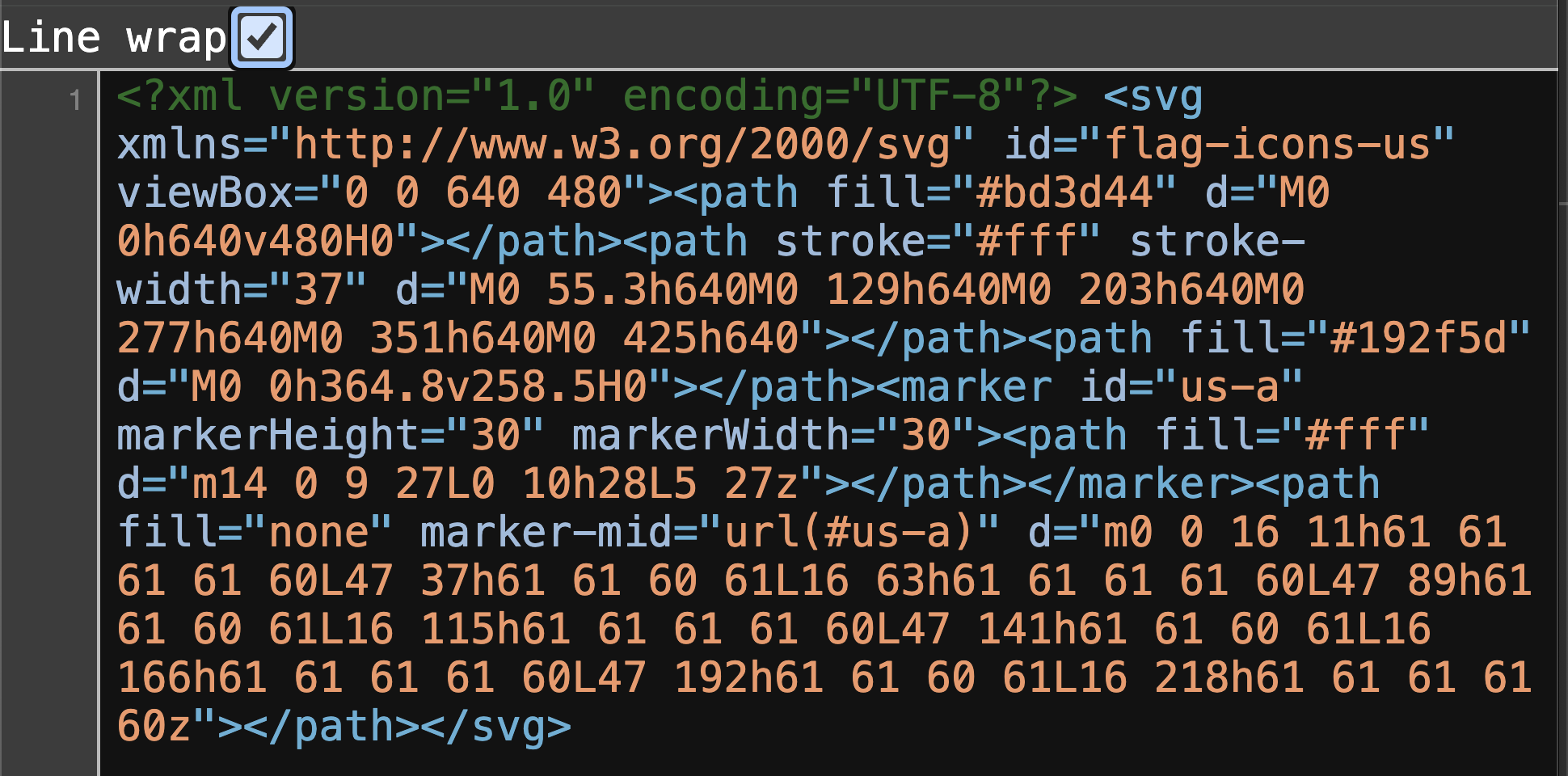
Below is the SVG code making up the United States of America flag.

This unique difference laid the groundwork for SVG’s widespread adoption in various design applications.
Aside from its formidable web compatibility, SVG is compatible with a myriad of other graphic design software, including but not limited to Adobe Illustrator, Adobe Photoshop, CorelDRAW, Adobe After Effects, and even mobile design apps like Canva.
Now, let’s explore why SVG has become the preferred choice for modern designers.
1. Scalability
One of the main advantages of SVG is its scalability. Vector images are resolution-independent and can scale to any dimension without losing quality. Wanna use the design on a mug? Fine! On a billboard? Fine, too! SVG images don’t crack when you expand or stretch them.
Browsers and design applications just recalculate the math behind the image, so there is no “pixelation”. Raster images, on the other hand, begin to pixelate when enlarged beyond their resolution because the small pixels that make up the image are forced to expand beyond their original size. This makes SVG ideal for illustrations like logos, icons, and graphs, which need to be scaled up or down without losing quality.
2. Relatively Smaller File Size
SVG files are typically smaller in size compared to raster image formats like JPEG or PNG, especially for simple graphics and icons. This can lead to faster load times and reduced bandwidth usage, which is particularly beneficial for web applications and websites.

3. Editable and Customizable
SVG images are XML-based, which means they can be easily edited and manipulated using text editors or graphic design software. You can modify SVGs directly by tweaking the underlying code, allowing for dynamic changes such as color adjustments, resizing, and animation.
4. Accessibility
SVG supports text elements, which means you can include text within your graphics. This makes SVGs accessible to screen readers and search engines, improving SEO and ensuring that visually impaired users can access the content.
5. Interactivity
SVG supports a wide range of interactive features such as hyperlinks, tooltips, animations, and hover effects. You can add interactivity directly to your graphics using JavaScript or CSS, making SVGs ideal for creating engaging user interfaces and data visualizations.
6. Wide Browser Support
Most modern web browsers support SVG natively, including Chrome, Firefox, Safari, Edge, and Opera. This ensures broad compatibility across different platforms and devices without the need for plugins or additional software. In addition to browsers, SVG is also supported on various graphic editing software.
7. Animation Capabilities
SVG supports animation through CSS, JavaScript, or declarative animation syntax (SMIL). You can create dynamic and engaging animations within SVG graphics, ranging from simple transitions to complex motion graphics.
8. Print Quality
Since SVGs are vector-based, they maintain high quality when printed at any size. Whether you’re printing SVG images on a small business card or a large billboard, they will remain sharp and clear without any loss of detail. SVG also supports the CMYK color space, so there should be no issues when using them in print designs.
SVG offers a versatile and powerful solution for creating scalable, interactive, and visually appealing graphics for web and print media. It has, therefore, cemented its place as the preferred vector file format among graphic and web designers alike.

